WebStorm 2020正式版是一款优秀的Web前端编辑器,WebStorm 2020正式版在html5和JavaScript
方面也很优秀。WebStorm 2020正式版可以说是“Web前端开发神器”、“功能强大的HTML5编辑器”和“最智能的JavaScript
IDE”。软件支持强大的导航功能,是一款非常适合程序员的Web前端编辑器。
软件功能
WebStorm 2020官方版本有以下功能:
1.JavaScript和TypeScript。
1.用JavaScript解构:通过解构,可以用非常简洁的语法将数组和对象中的值解压成变量。WebStorm新的重构和意图(Alt-Enter)可以帮助您轻松地将解构引入
JavaScript或TypeScript代码。
2.使用Promise将函数转换为异步/等待:您可以自动更改返回Promise的函数。然后是()和
。catch()使用async /
await语法调用异步函数。只需在函数名上按下Alt-Enter键,然后选择转换为异步函数。这不仅可以在TypeScript文件中实现,也可以在JavaScript和Flow中实现。

二是框架。
1.Angular应用程序的新检查:webstorm为Angular应用程序添加了17个新检查,可以帮助您在键入时检测应用程序中特定于Angular的错误,并建议快速修复。这些检查在TypeScript和模板文件中有效,并检查绑定、指令、组件和许多其他内容的使用。
2.在Angular项目中导航更容易:在Angular应用程序中,您现在可以使用相关的符号...弹出窗口(ctrl-cmd-up/ctrl+
alt+
home)在不同的组件文件(如TypeScript、模板、样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还会列出导入到该文件中的所有符号。
3.改进了对Vue应用程序中的TypeScript的支持:webstorm现在使用TypeScript语言服务和它自己的TypeScript来支持中的任何TypeScript代码。vue文件。这意味着您现在可以获得更准确的类型检查和类型信息,并且您将能够使用服务提供的快速修复,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
4.React hook的提取方法:这种提取方法重构了局部函数,使用了解构后的返回值,非常适合提取定制的响应hook。
5.改进了道具的完成:webstorm现在为与扩展操作符合并的React道具提供了更好的代码完成。
Iii .HTML和样式表。
1.更新文档:CSS属性和HTML标签和属性的文档(F1)现在显示了关于MDN浏览器支持的最新描述和信息,以及完整MDN文章的链接。
2.CSS的浏览器兼容性检查:要检查目标浏览器版本是否支持您使用的所有CSS属性,您可以在首选项中启用新的浏览器兼容性检查。
3.对CSS模块的Camel case支持:如果项目中使用CSS模块,那么当JavaScript文件中类的代码完成后,现在会建议使用带有dash的驼峰版本的类名。
4.Extract css变量:使用新的Extract CSS变量进行重构,可以使用语法替换当前中值的所有用法。变量为var (-var( - var-name)
的CSS文件。
四.测试。
1.突出显示测试中失败的那一行:当您用Jest、Karma、Mocha或prototype运行测试,并且一些测试失败时,您现在可以在编辑器中看到问题发生在哪里。集成开发环境使用堆栈跟踪中的信息并突出显示失败的代码。悬停时,您将看到来自测试运行程序的错误消息,您可以立即开始调试测试。
2.用黄瓜和打字稿测试:用黄瓜和打字稿?现在,你可以从台阶上跳下来。功能文件
到。ts文件在其定义中使用快速修复(并生成默认定义Alt-Enter组合)。
软件特色
工具
1.新的调试器控制台:在JavaScript和Node.js调试工具窗口中使用新的和改进的交互式调试器控制台!它现在使用树视图来显示对象,并且它支持使用CSS设置日志消息样式,并使用console.group()和
console.groupEnd()对它们进行分组。您还可以过滤掉任何类型的日志消息。
2.完成npm脚本:当将新脚本添加到package.json文件时,WebStorm现在将为已安装软件包提供的可用命令提供建议。键入
节点,IDE将建议文件夹和文件名。输入npm run,您将看到当前文件中定义的任务列表。

3.改进对flock的支持:webstorm现在可以
在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作。
4.支持Docker Compose:如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置,从IDE
轻松运行和调试应用程序。
5.依赖项的版本范围工具提示:在package.json中,按下command/Ctrl键,版本的依赖项悬停,查看运行过程中可以安装NPM
安装或纱线安装的版本范围。
集成驱动电子设备
1.新UI主题:现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择深紫色、灰色和青色光的主题,或者创建自己的主题。
2.最近位置弹出:最近位置弹出(Cmd的move-E/按Ctrl+Shift+E)是一种新的浏览各种项目的方式
。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入过滤结果并跳转到您需要的代码。
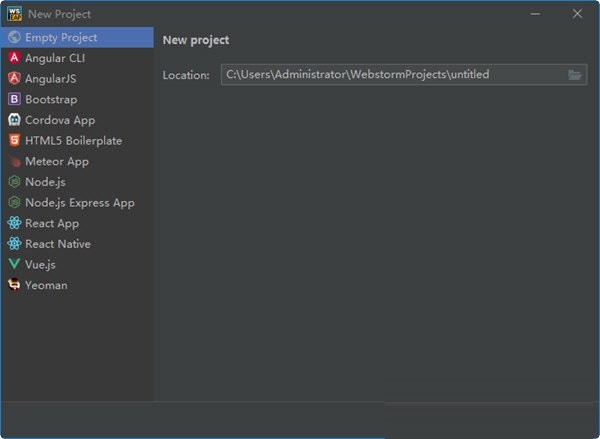
3.将项目另存为模板:通过“工具”菜单中的新操作“另存为模板”,您现在可以将项目用作在IDE欢迎屏幕上创建新项目的基础。
4.所选文件类型的灵活打包:您现在可以在编辑器中为特定文件类型启用灵活打包。为此,请打开首选项/设置|编辑|
常规,并在灵活包文件字段中指定文件类型。
常见问题
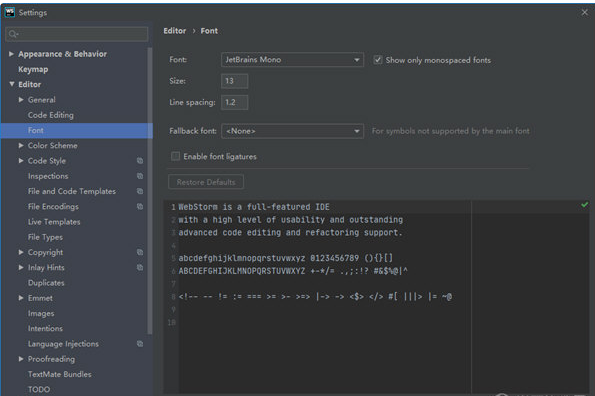
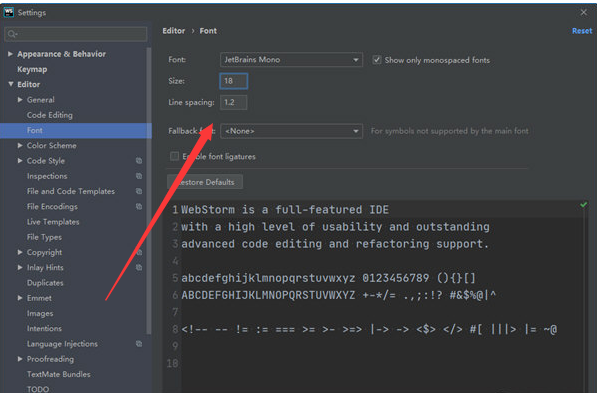
如何修改字体?
打开网络风暴,点击打开“颜色和字体”,找到“字体”。

这时,看窗口右侧,找到刚才输入的名称,找到“大小”选项,在“大小”后的窗口中直接输入数字。

使用教程
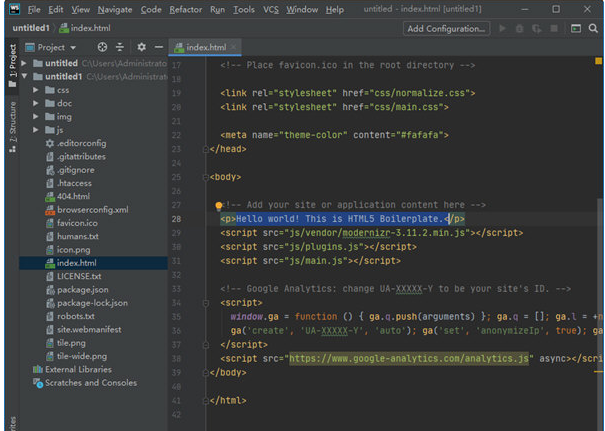
如何运行html项目?
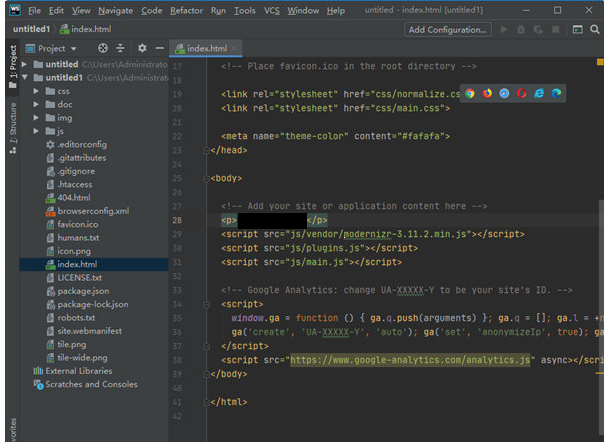
首先,我们打开自己的WebStrom软件,打开项目,找到任何一个。html文件。

我们在这里选择index.html;

让我们直接在正文中修改一个段落。

最后编译,然后浏览页面看效果。



